




Project information
- Category: WebDev
- Purpose: Durham University
- Project date: May, 2020
- Client: Dream Heritage - Beaurepaire Manor
- Github URL: https://github.com/TheFullTru7h/Beaurepaire-Team-Project
Project Description
For this assignment, myself and a team of five others were tasked with creating an interactive and responsible online mobile hotspot for visitors of the Beaurepaire Priory ruins in Durham. I was a front-end developer for this project and was therefore responsible for the creation and presentation of the website where other members of the group worked on the back-end or the interactive map. You can see the final product here:
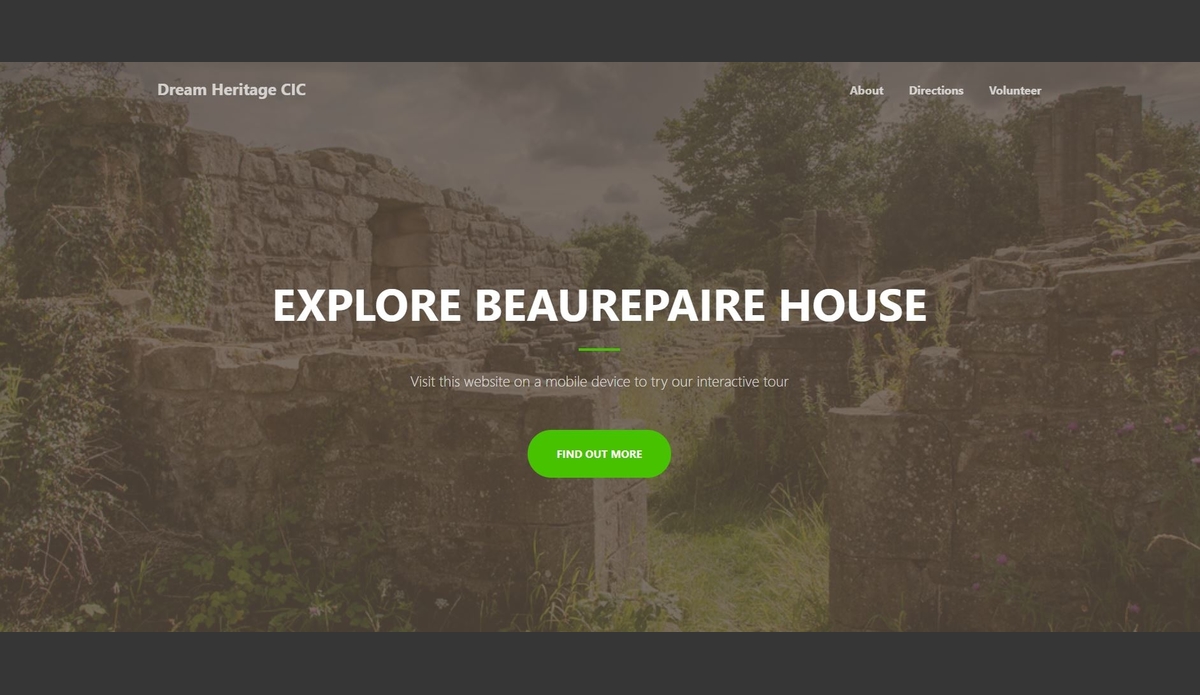
- Explore Beaurepaire - Main Site
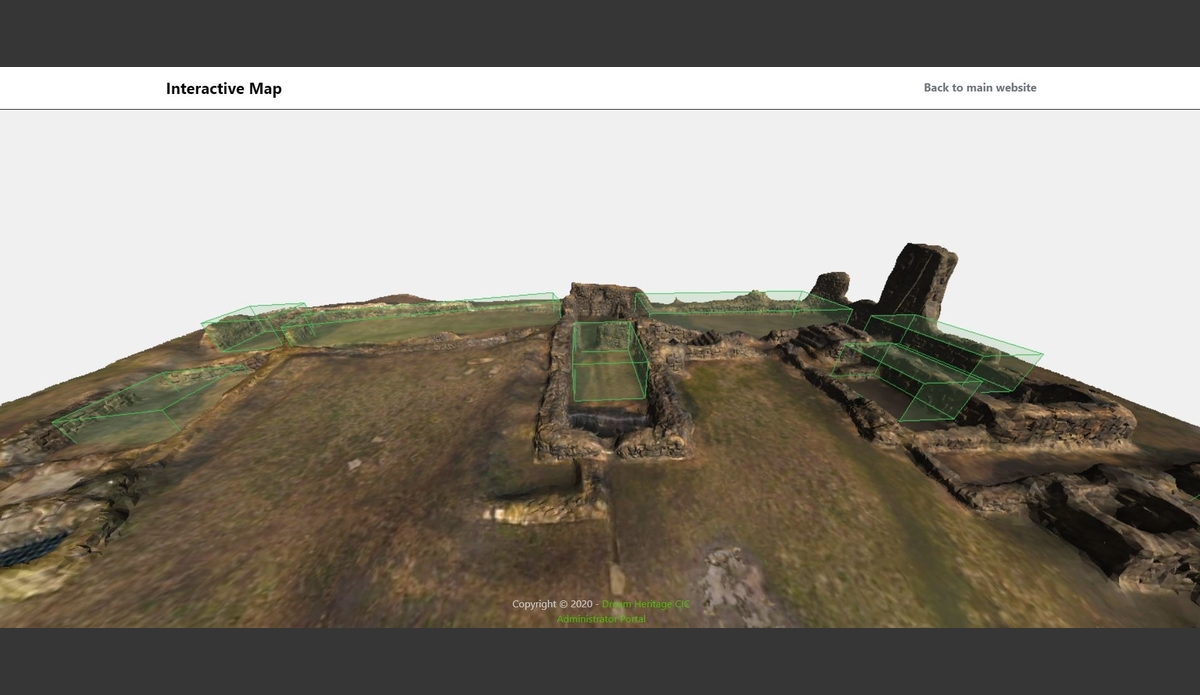
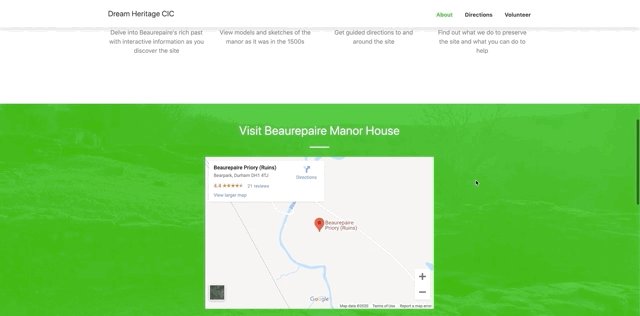
- Explore Beaurepaire - Interactive Map (Please be patient, the map may take a moment to load)
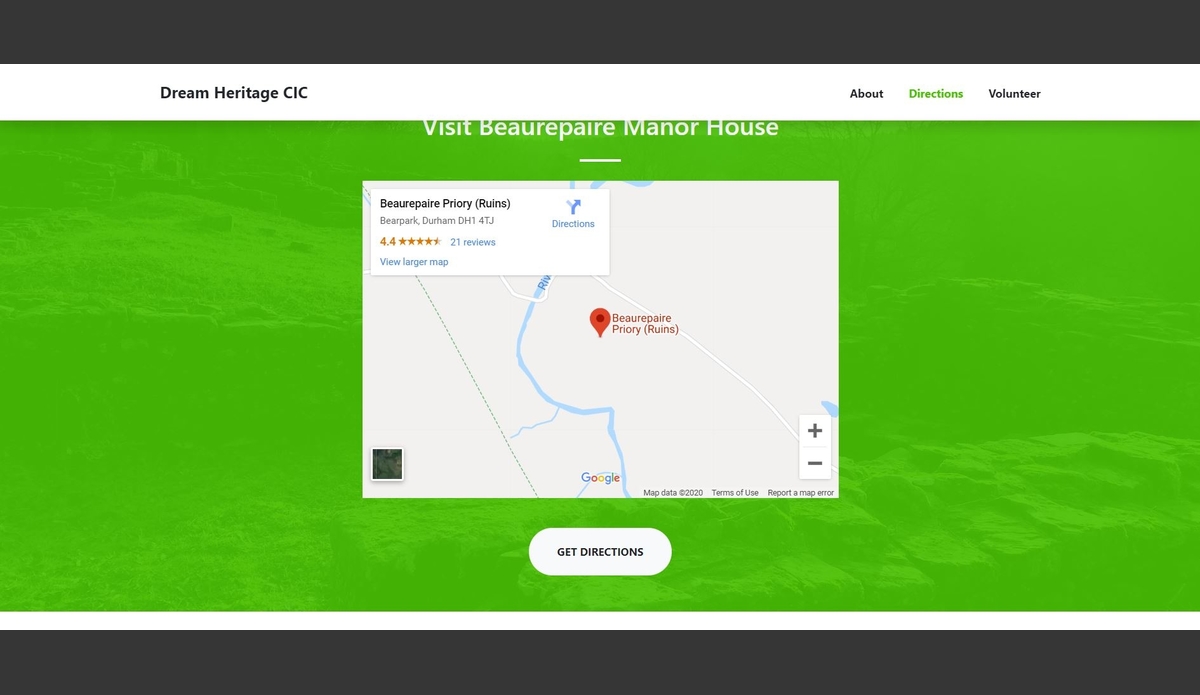
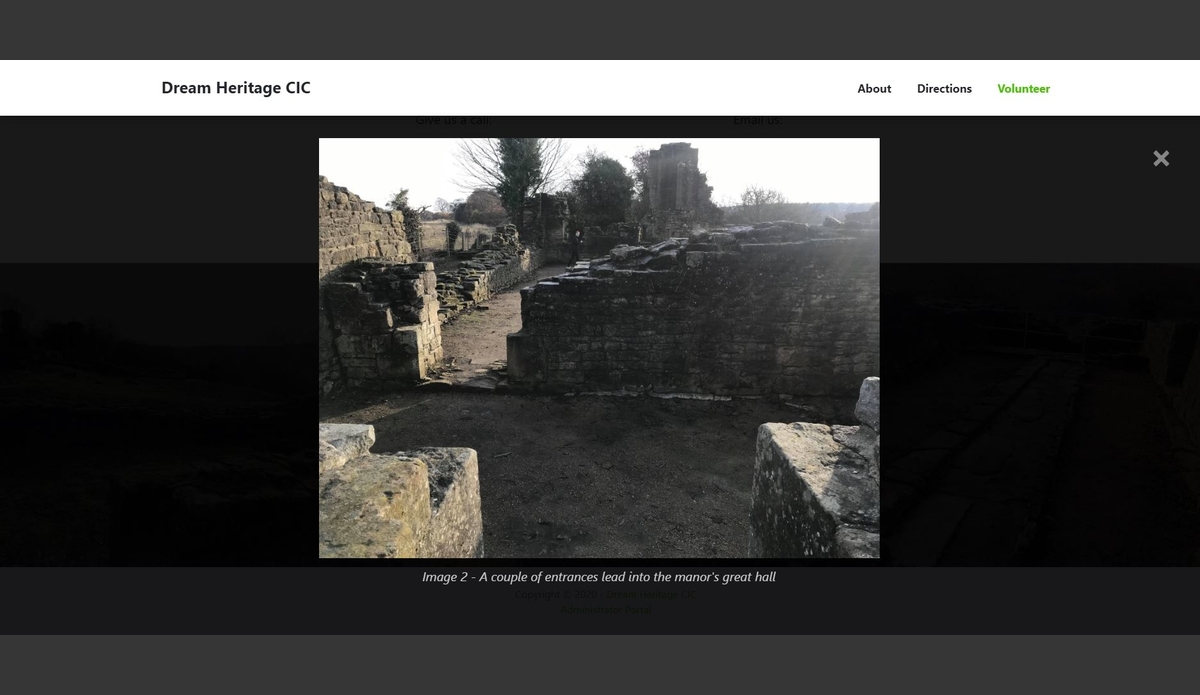
The Main Website

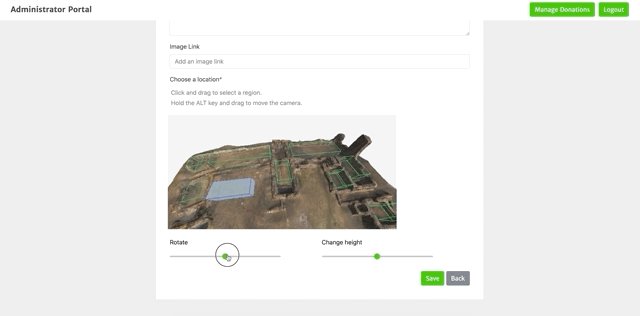
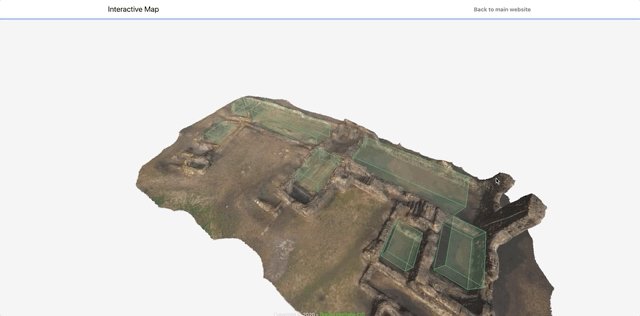
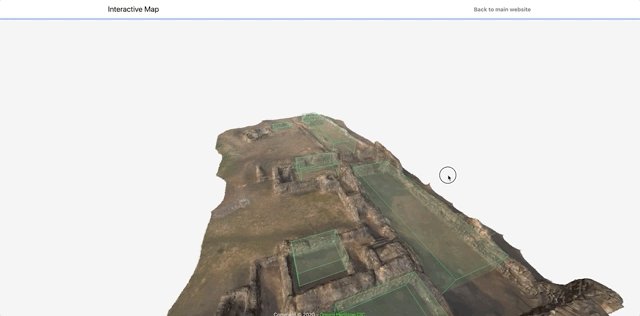
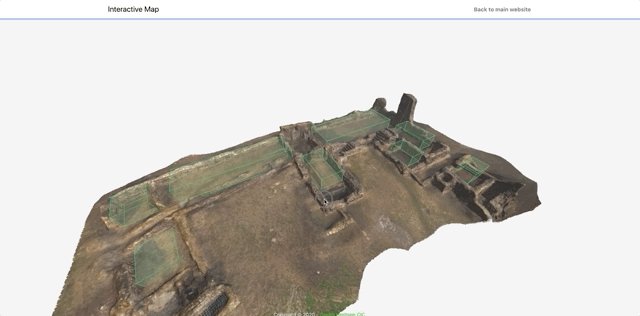
The Interactive Map

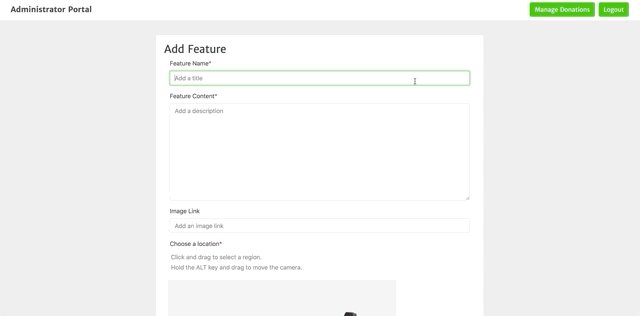
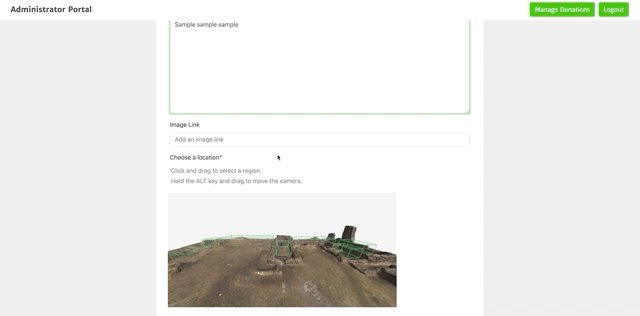
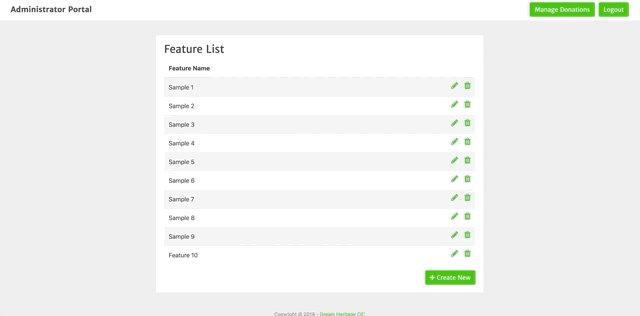
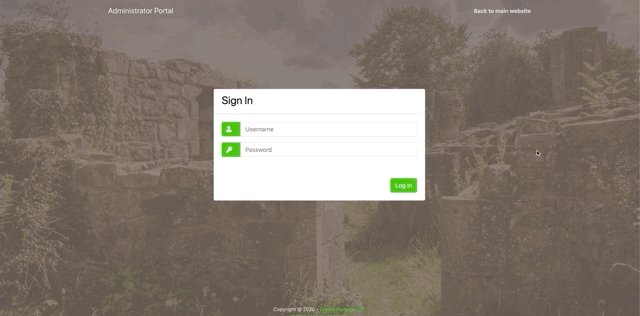
The Backend Management System